Veja o Vídeo do Tutorial
Olá neste tutorial estaremos desenvolvendo um programa de Cadastro de Funcionário Bilíngüe.
O que vem ser Bilíngüe?
Alguém que fale duas línguas, no caso é o programa.
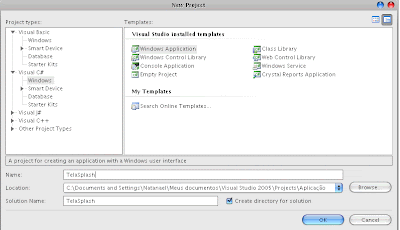
Então para desenvolvemos esse programa precisamos criar um novo projeto em c# chamado ProgramaBilingue
Como na imagem:

Neste tutorial não estaremos utilizando nenhum banco de dados porque a idéia neste tutorial é um programa bilíngüe.
Insira quatro labels chamados de
label1 para lbCodigo recebe nome de Código
label2 para lbNome recebe nome de Nome
label3 para lbFuncao recebe nome de Função
label4 para lbTradutor recebe nome de Tradutor
Três Textbox e uma ComboBox chamados de
textBox1 para txCodigo
textBox2 para txNome
textBox3 para txFuncao
comboBox1 para cbTradutor
Quatro Botões chamados de
button1 para btnTradutor recebe nome de Traduzir
button2 para btnCadastro recebe nome de Cadastrar
button3 para btnSair recebe nome de Sair
button4 para btnLimpar recebe nome de Limpar
Fica uma sugestão para o Design do Formulário como na imagem:

Feito a parte de Design vamos inserir no campo cbTradutor os idiomas suportado pelo programa que são:
Primeiro selecione o cbTradutor vai em propriedade em items e clique no botão ao lado (...)
Deixe a primeira linha vazia
Adicione os idiomas abaixo:
English
Português
Clique em OK
Como na imagem abaixo:

No campo cbTradutor mude a propriedade DropDownStyle para DropDownList com isso o usuário não poderá escreve dentro da cbTradutor.
Agora criaremos um método que ficara responsável por limpar os nomes das labels e os botões clique F7 para ir ao Código do programa feito isso em baixo da chave de fechadura do método Form1() digite o método abaixo que esta com a cor de fundo laranja:

Feito isso volte ao Design ou clique em F7.
Clique duas vezes no botão Traduzir(btnTradutor)
E insira o Código abaixo:

Como podem observar essas instruções serão capazes de traduzir um programa para Inglês é Português.
Agora vamos inserir as instruções no campo btnSair clique duas vezes e digite
Close(); //Sair da Aplicação
Para o botão btnLimpar clique duas vezes sobre ele e digite as instruções abaixo:
txCodigo.Clear();
txFuncao.Clear();
txNome.Clear();
cbTradutor.Text = "";
Com isso todas as Textbox serão limpas e a ComboBox também.
E por último clique duas vezes sobre o botão cadastrar e insirar o código abaixo: