
Tutorial II - Criando a tela de Login
Seguindo com o nosso projeto,
Entre no Visual Studio 2005 > File > New > Project
É gerado um formulário, então clique em Visual C# > Windows > Windows Application.
Em name digite CadastrodeCliente (sem espaço.)
E OK.
Atenção: Clique nas imagens para aumenta-las.
Atenção: Clique nas imagens para aumenta-las.
Como na imagem abaixo:
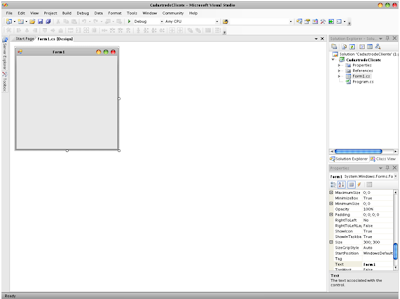
E gerado um formulário chamado de Form1.
como na imagem abaixo:
Na Solution Explorer que ficar no canto superior direito renomei o Form1.cs para frmLogin.cs
Clique no botão direito em CadastrodeCliente >>add> Windows Forms>
coloque o nome de frmCliente. E volte para o frmLogin. Esse formulário é para o Cadastro de Cliente que sera mostrado no Tutorial Final V.
Agora iremos mudar o tamanho do nosso formulário.
coloque o nome de frmCliente. E volte para o frmLogin. Esse formulário é para o Cadastro de Cliente que sera mostrado no Tutorial Final V.
Agora iremos mudar o tamanho do nosso formulário.
Clique com o botão direito no formulário frmLogin e depois Properties
Navegue ate encontrar a propriedade Size e clique no sinal de + e mude o Width para 321 e Height para 301. Como na imagem abaixo, modifique a propriedade Text para Tela de Login e a propriedade StarPosition para CenterScreen.
Explicação das Propriedades Size
Width Largura do Formulário
Height: Altura do Formulário
Explicação da Propriedade Text
Titulo do formulário
Explicação da Propriedade StartPosition
O Formulário ficar no meio da tela.
Passe o mouse no Toolbox e ela se abre:

1 PictureBox que ficar em Common Controls,
1 Panel que ficar em Containers,
2 Labels,2 Textboxs,2 Buttons que ficar em Common Controls,
Agora não precisar colocar todos de uma vez. Ao longo do Projeto e que serão implementados.
Adicionando uma PictureBox


Mude também a propriedade image clique nos três botões do lado e ira aparecer um formulário. Como na imagem:
No Resource context:
Caso não queira colocar a imagem na pasta do projeto selecione esta propriedade. E clique em import para abrir a imagem ou Clear para Excluir a imagem, feito isso aperte OK.
No Project resource file:
Caso queira colocar a imagem na pasta do projeto. E clique em Import e procure a imagem feito isso aperte OK.
Adicionando um Containers
Clique em ToolBox>Containers e arraste o Panel para o meio do formulário e abaixo do PictureBox.
E mude a propriedade Location para 60;112
E Size para : 196;139.
E mude a propriedade BackColor para ControlDark.
Agora será implementado duas labels, dois textbox e dois buttons dentro do Panel
Eles se encontram em Commom Controls. Feito isso, o formulário deve ficar assim:

Atenção quando chegar na TextBox da Senha mude a propriedade PasswordChar para *(asterisco)
Por que isso?
Quando o usuário digitar ira aparecer *********** em vez de "minha senha é".

O que é Label?
São as palavras que ajudam ao usuário saber o que escrever numa TextBox.
Exemplo na figura acima existem a Labels Usuário e Senha que auxiliam ao usuário digitar numa TextBox.
O que é TextBox?
E onde o usuário ira digitar o texto.
Exemplo na figura em cima o usuário ira digitar o nome do usuário na textBox que esta do lado da label Usuário.
O que são PictureBox?
E onde são colocadas as imagens
O que são Panel?
Uma possibilidade de organizar os itens.
O que são Button?
E a ação que o formulário pode executa.
Por exemplo o botão Sair tem por função sair do programa.
Termina agora o segundo Tutorial. No próximo tutorial estaremos fazendo a conexão com o banco de dados SQL Server.
Links para o Tutorial Sistema para Cadastro de Cliente e Tela de Login com acesso ao Banco de dados SQL Server
Tutorial - Criando o Banco de Dados Parte 1
Tutorial - Conectando com o Banco de Dados SQL Server Parte 3
Tutorial - Codificando o formulário frmLogin(Tela de Login) Parte 4
Tutorial - Codificando o formulário frmCliente(Cadastro de Cliente) Final
Links para o Tutorial Sistema para Cadastro de Cliente e Tela de Login com acesso ao Banco de dados SQL Server
Tutorial - Criando o Banco de Dados Parte 1
Tutorial - Conectando com o Banco de Dados SQL Server Parte 3
Tutorial - Codificando o formulário frmLogin(Tela de Login) Parte 4
Tutorial - Codificando o formulário frmCliente(Cadastro de Cliente) Final
Até Logo,
By: Natanael.
















Rapaz e se eu quiser que apareça a foto do usuário quando ele estiver logando?
ResponderExcluirBom dia Natanael,
ResponderExcluirEi, você poderia disponibilizar o projeto para download? Caso contrário, pelo menos, as imagens que utiliza, que não fazem parte do Visual Studio.
Desde já muito obrigado!
És uma boa pessoa. Obrigado
ResponderExcluirfraco
ResponderExcluirfraco
ResponderExcluir