
Olá nesse tutorial estaremos desenvolvendo um Sistema de Média Escolar com Tela de Splash e Tela de Login em C#.
Estaremos utilizando o Visual Studio 2005 que pode ser baixado aqui.
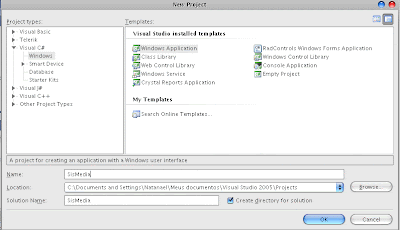
Criamos um novo projeto chamado SisMedia do tipo Visual C# > Windows Application e clicamos em OK.

Feito isso iremos Renomear o form1 para frmTelaLogin.cs
Para isso clique em cima do form1.cs com o botão direito em rename e mude para frmTelaLogin.cs
Agora adicione um Windows Form e renomeie para frmTelaSplash.cs para isso clique na solução(SisMedia) botão direito Add> Windows Forms e renomei para frmTelaSplash.cs
Agora precisamos inserir a nossa imagem de fundo para isso clique no formulário e vá para suas propriedades procure pela BackgroundImage e clique no botão do lado e insira a foto.
Clique em import e procure pela sua imagem de preferência e clique em OK
Observe que tem dois RadioButton:
Local resource: Não gravar a imagem dentro da pasta do projeto.
Project Resource file: Gravar a imagem dentro da pasta do projeto.
Como na imagem:

Feito isso mude as propriedades abaixo:
- BackgroundImageLayout para Stretch.
- FormBorderStyle para None
- ShowinTaskbar para false
- Size para o tamanho que você preferir.
- StarPosition para CenterScreen.
Como na imagem:

Agora precisamos inserir uma ProgressBar ele ficara responsável por carregar o Sistema então arraste para o formulário.
Clique em ToolBox > Common Controls > ProgressBar e arraste para o formulário seu formulário ficara assim:
Aproveita para aumentar e/ou diminuir seu ProgressBar, a sua altura enfim você pode personalizar ele.
Mude as propriedades do ProgressBar a seguir:
MarqueeAnimationSpeed para 1000
Style para Contínuos.
Arraste para o formulário o campo Timer
Clique sobre ele e mude as propriedades
Enable para True
Interval para 32
Como na imagem:
>

Clique duas vezes no timer1 e insira o código a seguir dentro das chaves:

Explicação por linhas:
progressBar1.Increment(1) = O componente progressBar1 está sendo incrementando
if(progressBar.Value = 100) = Se o componente progressBar recebe o valor igual a 100 entao faça:
timer1.Stop() = Pare o componente timer1
Volte para o Design do Formulário(ou F7) e clique duas vezes no formulário para gerar o evento Load
Agora iremos fazer o evento fade in, aquele efeito de opacidade (O formulário inicia com uma opacidade baixa e vai aumentando até ficar sem transparência).

A Tela de Splash está pronta!
No próximo Tutorial estaremos desenvolvendo e codificando a Tela de Login até logo.
By: NatanaelSisMedia I = Tela de Splash = Parte I
SisMedia II = Tela de Login = Parte II
SisMedia III = Formulário Média Escolar = Parte III
Veja o vídeo do Sistema:








Natanael eu posso ser seu paceiro de ediçao e criaçao do blog... eu fico na area de Design Grafico... :D
ResponderExcluirNatael por acaso voce sabe mudar a cor da Progress bar ?
ResponderExcluirde padrao ela e verde sabe mudar ?
Tem Sim.
ResponderExcluirAbaixo o link para resolver o problema
http://guilhermeferrera.wordpress.com/2011/08/29/c-change-progressbar-color/