
Olá Pessoal!
Seguindo com o segundo tutorial do SisMedia estaremos desenvolvendo e codificando a tela de Login.
Clique no formulário frmTelaLogin.cs e arraste os seguintes componentes:
- 3 TextBoxs
- 3 Labels
- 1 PictureBox
- 1 GroupBox

Agora os names dos campos:
textBox1 para txtOperador
textBox2 para txtSenha
button1 para btnConectar
button2 para btnSair
e label3 para lblAviso
Mude a propriedade do campo txtSenha para Password para *
Esta propriedade faz com que o usuário veja o asterisco em vez do número da senha.
Deixe o campo lblAviso vazio.
Lembra que sua Tela de Splash está pronta? Agora precisamos informar ao frmTelaLogin.cs que ela(frmTelaSplash) ira aparecer primeiro do que ele.
Volte para o frmTelaLogin.cs e clique F7 para ir ao Código.
Importe esta classe
using System.Threading;
Insira o Código abaixo:
no frmTelaLogin()
e depois crie um Método SplashScreen que ficara responsável por chamar o formulário Splash.
Como na imagem abaixo:

Feito isso precisamos codificar a Tela de Login volte para o design(F7) e clique duas vezes no botão Sair.
Digite
Close();
Como na imagem:

Esse método ficar responsável por sair da aplicação.
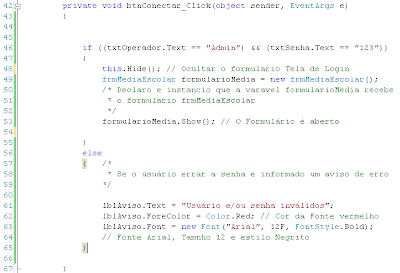
Volte para o Design e clique duas vezes no botão Conectar e insira o Código abaixo:
Importe a classe
Termina o segundo tutorial do SisMedia o próximo é a última parte desta série.
Ate Logo,
By: Natanael.
Tutorial relacionado ao SisMedia
SisMedia I = Tela de Splash = Parte I
SisMedia II = Tela de Login = Parte II
SisMedia III = Formulário Média Escolar = Parte III









Não encontrei a criação do formulario MediaEscolar, vc implementou ele no código mas ele não foi declarado anteriormente.
ResponderExcluirBoa Noite Alexandre.
ResponderExcluirA Criação do formulário se encontrar na Parte III.
Conforme descrito em cima do Vídeo.
Link para a Criação do Formulário Média Escolar logo abaixo:
http://nstutoriais.blogspot.com/2011/01/sismedia-sistema-de-media-escolar-em-c_3007.html
Até Logo,
Natanael.
Este comentário foi removido pelo autor.
ResponderExcluir